When it comes to attracting online consumers it is undeniable that a picture is worth a thousand words. Visual content and eye-catching and interactive images can be helpful and engaging add-ons for your website. So, how can we add these interactive visual elements? The answer is one – the best image map WordPress plugin WP Draw Attention.
What’s great about the WP Draw Attention plugin? You don’t need to be an expert in web designing to create engaging visuals. A few simple steps and there you are, crafting an impressive and interactive image map.
But let’s not steal a march and go through it step by step.
What is a WordPress Image Map?
Simply defined, an interactive image map is a visual, a photo, or a graphic with clickable areas which provide short explanations or further notes.
With interactive image maps, you can state the advantages of your product without overburdening your visitors with lengthy texts. One interactive image can contain far more information than text. With an image map, you can share the same information more attractively and expressively by adding images, texts, shortcodes, videos, audio, and more to your image.
Given their versatility, image maps are a common sight when browsing the web. One common application of image maps is widespread among property realtors, owners, and architects to showcase building or property floor plans. For example, Architectural Metal Solutions company provides visitors with an interactive floor plan image that illustrates facade and roofing treatments designed and fabricated by the company.
However, there are more uses for image maps. On the Wings of LCR uses an interactive image map on the website to show visitors the birds of the Lower Colorado River. The image map tells not only about each bird, but also gives information about their hotspots and allows us to hear their calls.
Regardless of the aims of your website, you can always find creative ways to incorporate image maps into your website. All is upon your imagination!
Draw Attention: Interactive Image Map WordPress Plugin

WP Draw Attention is one of the most popular interactive image map WordPress plugins of all time. This fully-featured and easy-to-use plugin makes creating interactive image maps super simple without any “bells and whistles”. Image maps created with this tool are responsive, SEO-friendly, and customizable.
The success of the plugin lies in its beginner-friendliness. The drawing tools incorporated in the plugin enable you to draw complex shapes by dragging and organizing the hotspots on your image.
The plugin also offers customization flexibility for the background color, text color, image display, and so on. Furthermore, the editor allows adding unlimited video, audio, image, and other formats to every highlighted shape on your image.
WP Draw Attention is a top-rated and highly-recommended plugin, it has over 10.000 active installations and positive testimonials of more than 80 5-star ratings in the WP Plugin Directory. What’s important is that the plugin is compatible with the latest WordPress version, themes, and page builders.
Key Features
Now, let’s get to the main features in a more detailed manner and see what makes WP Draw Attention so attractive for many WordPress users.
- Extensive Drawing Tool: The drawing tool enables you to draw complex shapes. With one click, you add a point to your image, and by dragging the existing points, you craft the shape you want. The tool includes the ability to zoom and pan the image while drawing the desired hotspot shape. It enables users to draw perfect circles, rectangles, and complex shapes in a precise manner.
- Colorful Highlights: Create a complete custom color scheme to match your site. You can define the highlight color, opacity, border width, and color, make the shapes visible at all times, or only in case the users interact with the image.
- Unlimited Hotspots: Create as many clickable areas and hotspots as you want in your image map.
- More Info on Click: Share more information (text, image, video, audio, and more) about the highlighted area when users hover over it or click.
- URL to Other Pages: Except for adding additional information, you can also link the highlighted area to another page, post, product, or a downloadable file. You can choose to open the URL in a new window or the same window.
- Responsive and Accessible Design: The plugin is compatible with all screen types, and its highly-responsive interface adjusts images to your screen size and themes. Thus, regardless of device and capabilities, your image map is visible to anyone visiting your website.
- Easy to display: With the Draw Attention image map WordPress plugin you can place the interactive image into any post or page using shortcodes or using the Draw Attention WordPress editor block.
Pro Features
Together with all the features mentioned above, you can upgrade Draw Attention Pro to get more features and customization options.
- Multiple Image Maps: Add unlimited highlightable areas on unlimited interactive images.
- Layout Options: Introduce additional information in a variety of layouts, i.e. lightbox or tooltip.
- Vary Hotspot Style: Style the hotspots with varying borders, fill colors, and opacities. And, access the “Always show hotspots” feature.
- 20 Color Palettes: The premium version offers 20+ ready-made color schemes to easily and quickly style your interactive image.
WP Draw Attention Pricing
The premium version of the plugin comes with 2 plans Unlimited ($149) and Single ($99). Both plans offer unlimited interactive images, unlimited clickable areas, 20+ ready-made theme schemes, several layout options, and a year of priority support.
The difference between the two plans primarily lies in the number of websites you’d like to use with the plugin. If you only own a single site, the Single plan is right for you. But, if you’re a developer who would like to use this on multiple client sites, we recommend the Unlimited plan.

How to Start with WP Draw Attention
Knowing the plugin’s main functionalities, it’s time to proceed to the step-by-step image map WordPress plugin guide to see how to run it from installation to placing an image map on your website.
Step 1: Plugin Installation
The first step is installation. To install WP Draw Attention, head to the dashboard from the back end of your website. Navigate to “Plugins” > “Add New”. Search for “WP Draw Attention”. Click “Install” > “Activate”.

There you have WP Draw Attention running on your WordPress website.
Step 2: Upload Image and Add Hotspot Areas
The first thing you need to do to get started with creating your image map is to upload an image. It can be, for instance, a product image, map, floor plan, or any kind of image.
When you enter the “Add New Image” page, first type a title for your new interactive image map. The title will be visible on your website so try to be SEO-friendly while deciding on it.
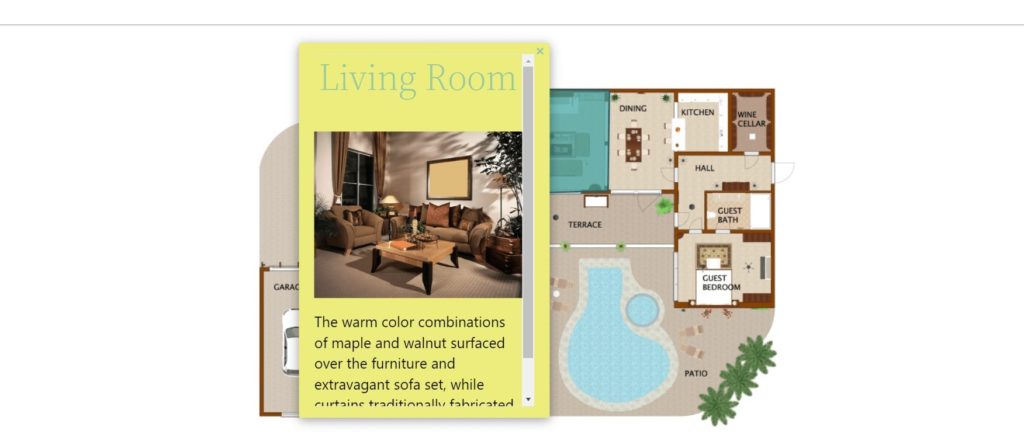
Proceed to click on the “Drop image here” window on the right-hand side to upload an image that your map will be based on. A case in point we have uploaded a house floor plan.

After uploading the image, publish the image so that you can start drawing clickable areas of your image in the “hotspot” section. Note that publishing the image will not place it on any public pages on your site, to display the image map on your website, go to Step 5 for more information.
To draw clickable image areas, first select whether you’d like to create a polygon, circle, or rectangle. Once selected, create an outline for the desired shape on your image by clicking or dragging the mouse cursor with the built-in drawing tool.
After creating the initial shape, you can go back and edit the points, or delete the shape to start over.
Step 3: Add More Info
The next step is to add a more detailed description of the highlighted area. You can write a detailed description and attach an image that will pop up when someone clicks or hovers over your image map’s clickable areas.

Instead of adding additional information, you can also add a URL and forward your visitors to another website.
That’s it – you’ve created a clickable area on your base image!
You can go on adding new clickable image map hotspots by following the same procedure described above until you reach your desired aim.
In the end, simply save the image map in the top right corner or have a preview of your image map.
Step 4: Image map style Customization
As we have already discussed, the plugin comes with an extensive style customization option. For example, you can select the highlight color, image background color, opacity level, text color, etc. So you can fully customize the style of your image map to match it with your website.
Furthermore, the premium version comes with a good range of ready themes for quick styling and a variety of layouts to choose from, for example, the lightbox and tooltip popups to show the hotspot descriptions.

Step 5: Add Image Map to Your Website
The shortcode of your interactive image map appears on the right-hand side of your screen. What you need to do is just copy the shortcode and insert it in a new page block.
That’s it! The image map is now visible on your WordPress site.

In addition to our step-by-step guide, you can also make use of WP Draw Attention’s extensive documentation to learn more about the tools and functionalities offered by this amazing plugin, and find more guidelines on making updates and changes to your interactive image maps.
Wrapping Up
So to wrap up things, we can surely state that WP Draw Attention deserves to be called the best interactive image map plugin in WordPress. This WordPress image map plugin is exceptionally affordable and offers lots of features.
Whipping up an image map with WP Draw Attention can be done quickly and effortlessly. As soon as you install and activate WP Draw Attention you can access a whole new world where there are no boundaries to your imagination. You can create an unlimited number of clickable hotspots on your images, and customize and style everything about your image map: from highlighted area color to text font color and font size.
A WordPress interactive map can be an attractive and creative way to communicate ideas with your website visitors. No matter if you are simply sharing information visually or presenting the features of the product/service, in any case, interactive images make your site’s overall appearance far more advanced and appealing.
One more point, we want to remind you that it’s important to check and preview WordPress site before going to live, it’s a step you should not skip. So don’t forget to preview your interactive image map before making it publicly available.
How are you going to use image maps on your website? Share your ideas in the comments section.
- PopUpBuilder.App: Conversion Booster | Review - January 31, 2023
- Top 3 Best SEO Companies - January 30, 2023
- Feed Them Social by SlickRemix - January 18, 2023


